I would have written about my A2 Product Design project, but seeing as I do not have my coursework I have shown examples of my AS project and have provided a 3D model of my final logo for my A2 project and the final business card.
When it comes to generating ideas I always get stumped. I don’t know where to begin or what to start on. At the beginning of my AS product design project I started by having a client interview. This form of market research narrowed down the pathway I could take in order to come up with a design. Based upon the feedback I got, I went on to do a series of small quick sketches. Using this technique allowed me to generate a lot of ideas and they all flowed from each other. It is a fast way of generating a lot of ideas onto one page.


When developing ideas I believe it is essential to use as many techniques as possible in order to get a good perception on what the final design may be like. I would get client feedback from my generated ideas by asking them to select a small amount of sketches he/she likes. In my A2 product design project I developed my ideas by doing rough, quick mock ups on programmes such as Photoshop. This allowed me to change certain aspects of my ideas quickly, add colour effectively and I could send my ideas to my client electronically. I think that this is a great benefit as computers are being more widely used every single day within businesses.


Once I have my final idea from client feedback, I then go on to create prototypes of my product by using different techniques. I create a simple model out of simple materials so that it is a quick and easy process. This allows me to identify any problems with the design of the product and see how certain components can fit together. I would then use more complex materials so I can experiment with them to see what I could use in my final product. I have also created models on computer programmes such as Techsoft 2D and Pro Desktop. Pro desktop was particularly useful as it allowed me to create a 3D model of my final design. This was beneficial as it gave me a 3D visualisation of my final product, changes could be made easily and the final assembly is automatically changed when 1 component is altered. Yet again I could send my work to my client in order to get feedback.


Throughout my design process I heavily rely on client feedback. This helps me to avoid bias and I can learn to create work to suit my client and their customers and not made upon my own expectations. Following these processes allowed me to be successful in Product Design and both my client and I were happy with the final outcome.
Screenshots of Techsoft 2D.
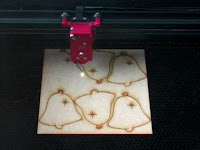
The image on the left shows some of the tools that are on the programme. I used the programme to create a net (right) for my point of sale in my A2 project and it was also used to create stickers to put onto my point of sale. The right image has different coloured lines because it codes for how it is cut out by a CADCAM machine. The red lines were scored and the black lines were cut. To create my stickers the same principle was used. A small CADCAM machine was used in order to cut them out. This made them look more professional and they had a better final finish.
Screenshots of Pro Desktop.
ProDesktop is a programme I used to create 3D electronic models of my work. This was another way of making prototypes. I was able to send my models to my client via e-mail and she sent me feedback to me via the internet. With businesses growing more to depend on the internet, this was a beneficial way of sending my work to my client.
Picture on the top shows an example of work that was done on ProDesktop. The picture on the bottom shows what the starting point is on the programme. The pictures below are examples of what I created for my final 3D logo.